需求:微信开发需要验证域名,每次与微信的通讯的都是建立在域名之上,所以需要在服务器上开发,但是服务器速度配置没法跟本地环境比,还是弄到本地开发比较舒服。
第一步 映射域名到本地电脑
要做的第一步是让域名可以访问本地,类似花生壳、ngrok、natapp等软件可以把域名映射到外网,但是都有限制,要么死贵,要么域名不固定,如果域名不固定除了每次配置微信开发设置,还要配置本地的vs设置,花点钱省点心吧,我用的是 http://natapp.cn,一个月9块钱,购买的时候输入 优惠码 可以9折优惠 :D91C1DAA
此时注意几个问题:因为natapp的隧道是用阿里云的服务器,所以用自己的域名需要备案,否则域名无法访问。
1、如果想用自己的域名,而且已经备案,选择其中套餐即可。
2、如果想用自己的域名,但是未备案,选择HK套餐(香港)。
3、如果用natapp提供的二级域名,在购买的时候选择 不需要二级域名,在后台的隧道配置中,在去申请一个natapp已经备案的二级域名,3元/年。
根据教程配置好,用域名访问到本地IIS即可完成此步骤。
第二步 配置IIS
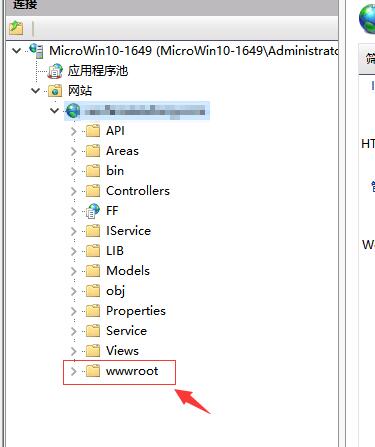
1、主目录设置:指向开发目录而不用指向发布目录

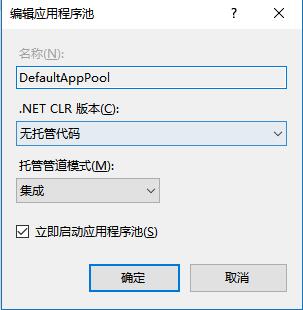
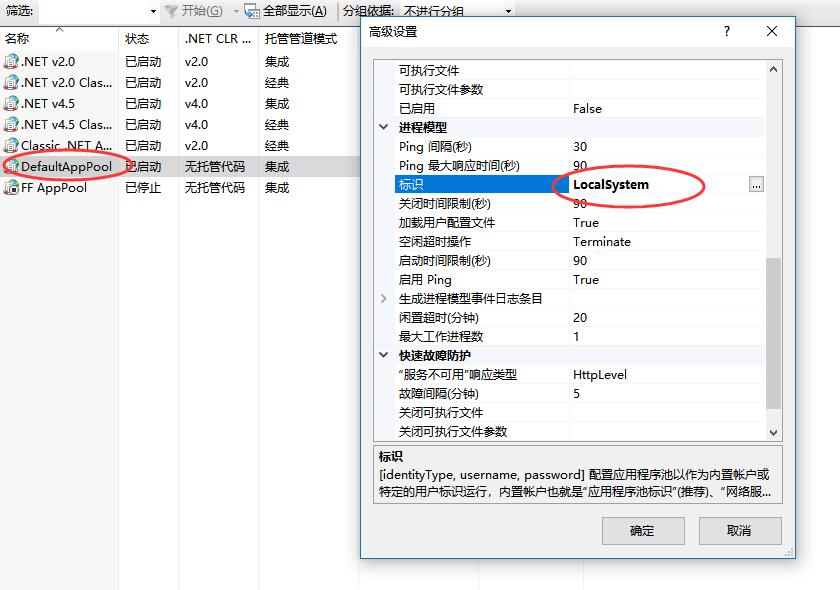
2、应用程序池选择,无托管代码

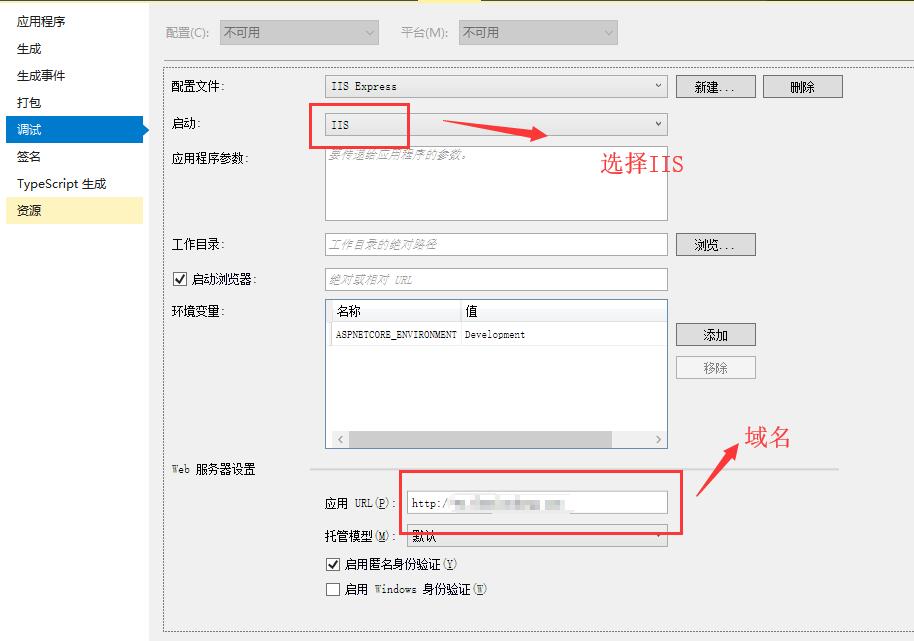
第三步 设置VS

此时点击调试或者在浏览器中打开,浏览器url显示域名,网站正常打开。
第四步 排错
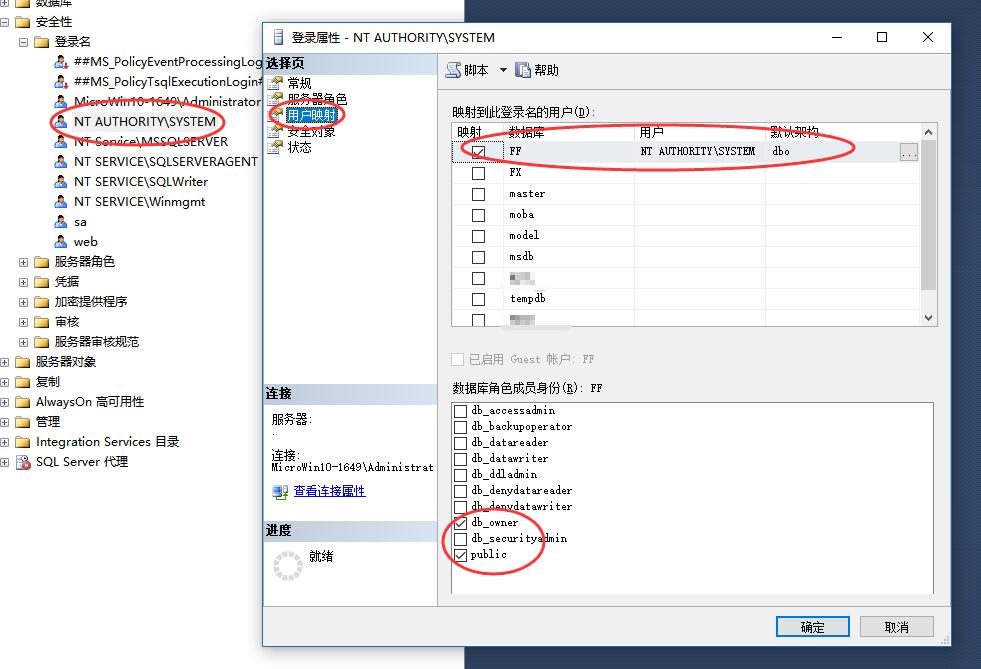
我的数据库也在本地,appsettings.json里之前设置的连接字符串无法登陆,提示SQL登陆错误,改两处设置正常,反正是调试环境,正常就可以。


http://www.fanxiaodong.com/2019/01/10/asp-net-core-iis-apppoll-%E7%99%BB%E9%99%86%E5%A4%B1%E8%B4%A5%E8%A7%A3%E5%86%B3%E6%96%B9%E6%A1%88/
总结:
1、这样设置了之后,调试的时候断点也可以进来,也方便调试,特别是发送和接收微信消息的时候比较方便。
2、代码改完之后,浏览即可出效果,不用发布。