把elementui下载到本地,使用font的图标无法显示,改路径,改版本全部用过了,路径没有问题,chrome可以看到,而且可以直接下载下来,说明路径是没错的,之前用的是cdn.baomitu.com,后来听说用https://unpkg.com/element-ui@2.15.14/lib/theme-chalk/index.css,我把里面的css和fonts都下载下来,结果还是不行,后来到cdn.baomitu.com上下了font文件,好了,跟之前的文件大小都不一样
分类: html/css
BootstarpInputFile参数
theme: "fas" //主题 可选explorer explorer-fa explorer-fas fa fas gly
language: "zh"//语言,需加载语言文件 js/locales/zh.js
allowedFileExtensions: ['pdf', 'doc','docx','xlsx','pptx','xls', 'ppt', 'zip', 'mp3','rar'],//允许类型
uploadExtraData:{}//上传额外信息
hideThumbnailContent:true //隐藏缩略图图片,比如上传非图片时没有预览图
showCaption:true //显示标题,非预览图上的
dropZoneEnabled: false,//不显示拖拽区域
uploadAsync: true,//是否异步上传 同步上传:文件列表以一个队列的形式传入后台,进行一次请求,异步上传:每一个文件都会触发一次上传,另外此项设置为true的时候,fileuploaded才可以触发。
overwriteInitial: false,//不覆盖已存在文件,已经选择了文件,重新选择不被覆盖之前已选择的
showRemove: false,//是否显示删除按钮,非预览图上的
showUpload:false,//是否显示上传按钮,非预览图上的
initialPreviewAsData: true //如果选择true,返回数据返回文件名类似1.jpg的内容,生成内容为<img src="1.jpg">,选择false,需要直接返回<img src="">类似代码
browseOnZoneClick: true,//是否在单击预览区域时启用文件浏览/选择
layoutTemplates: {
actionDrag: '',//下面拖动按钮取消
actionZoom:''//不显示缩略图上的放大按钮
},
browseClass: "btn btn-success",//浏览按钮在iconfont.cn选择图标注意的几个问题, iconfont图标大小
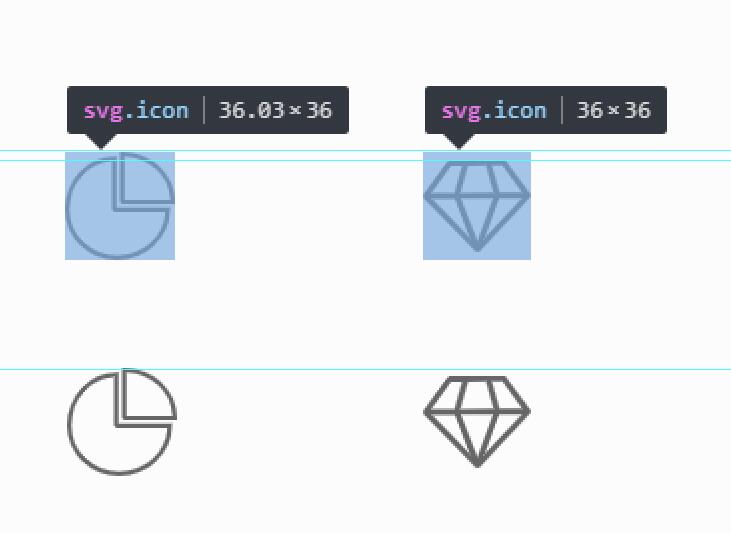
在用iconfont的过程中,经常遇到图标大小显示不一致,实际上是因为在选的时候没有注意到细节,注意到下面的几个细节,就可以图标大小一致,下图为例:

1、用chrome查看,黑色的框内(svg.icon)数值一致,此值显示了原图的比例,如果比例不一致,导致图标大小不一。
2、在淡蓝色的区块中,明显看到钻石的顶部和底部没有抵满,在页面上显示的时候会显示钻石更小,虽然尺寸一样。
3、明显钻石的线条更粗,这样如果背景和字体的颜色反差较大,能明显感觉钻石突兀,所以选的时候尽量选择线条粗细一致的图标。
另外在选择图标的时候尽量选择同样边框的图标,比如一个是圆角一个是直角的图标,这两种图标排列在一起的时候,感觉很不好。
echarts宽度 100px的问题 % px
在使用echarts的时候发现echarts的宽度变成了100px,明明设置的是100%,一般出现这种情况是在tab切换或者bootstrap的模态框里面,原因是当tab或者modal在隐藏的时候,无法获取到他的宽度值,echarts默认100px的宽度,我用的是bootstrap的modal,解决办法:
第一步、使用modal的shown.bs.modal方法获取弹出框的宽度。
官方文档:当模态框对用户来说可见时(需要等待CSS过渡完成),会触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。
第二步、使用echarts的resize方法,重新设置大小。
$('#tree').on('shown.bs.modal', function () {
myChart.resize({ width: $("#echarts").width(), height: 500 });
})
bootstrap 表头中文导致换行的问题

.table thead th {
white-space:nowrap;
}

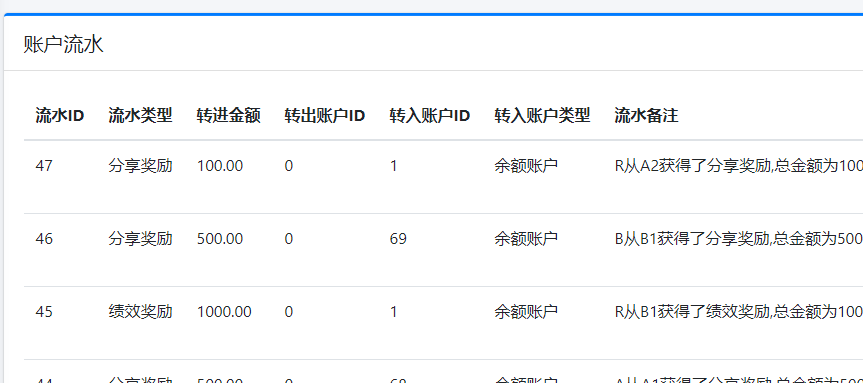
另外 table-responsive一定要加到table的外面的容器里去,如果加到table上,会造成thead不会100%的情况,如
<table class="table table-responsive">
显示如下:

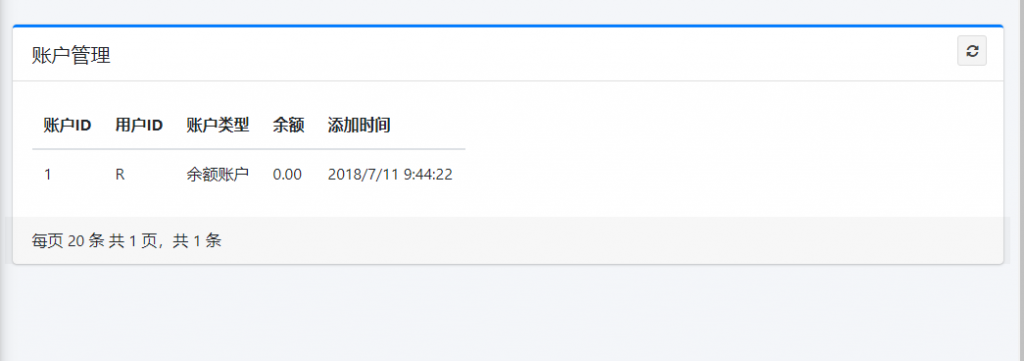
正确的方法是
<div class="table-responsive">
<table class="table ">